Hi everyone,
Our time in Malaga is almost over, and we’ll spend one last week in Spain.
Are you in Barcelona next week? Let us know!
In the last two posts, we focused on the ten tools we use every day for productivity and product creation. Today, we’re focusing again on our tools and introducing one significant change!
After weeks of teasing and some very short demos during Devs On Stage, you can now all try the first beta release of Dashboard Generator for the Figma to Tableau plugin.

If you want to see the new feature in action and learn more about the plugin, I can recommend you to watch the last part of our interview with TableauTim, which focused entirely on the plugin:
Why this feature? What is planned for the future? What can it do now? We answer it all 👇
The issue with Figma to Tableau
Since launching the Figma to Tableau plugin in November last year, our goal has remained the same: to make it easy to build dashboards in Tableau.
Our plugin allows you to easily design your dashboard in Figma and export it directly to Tableau. This guarantees to save you hours of work simply because Figma is much better and faster at building a UI than Tableau.
However, you need to use Auto-Layouts in Figma to generate a dashboard with containers in Tableau. And we may have overestimated the overlap between people using Tableau and people being comfortable with Auto-Layout.


Unfortunately, we can't focus on teaching Auto-Layout between our different products, clients, and content.
So we tried one solution: Templates.
Templates are not enough
Creating Dashboards in Tableau is tedious, slow, and annoying. Templates are a common idea if you have been using Tableau long enough. With templates, you simplify the process and enhance the experience of building a dashboard, but at one hefty cost: personalization.

We tried our iteration of templates using Figma. We wanted dashboards ready to be exported to Tableau, with the main advantage being that you can easily modify some styles.

This first iteration helped people who struggled with Auto-Layout, but it was not enough.
Templates are not enough.
Dashboard Generator
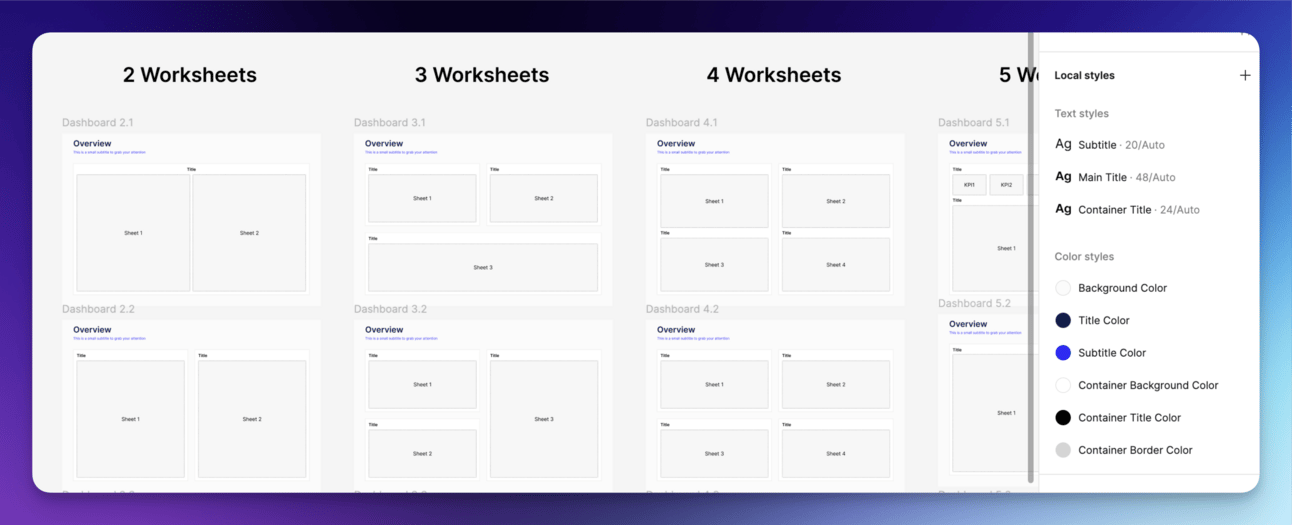
Available now directly inside the Figma to Tableau Plugin, you can automatically generate an infinite number of dashboards in your style. And, of course, all the dashboards are ready to be exported directly in Tableau.
You no longer need to think about Auto-Layout! The generator builds everything for you. Just select the layout you want and click Generate.

This new feature is free. You don’t need a license to generate dashboards so feel free to test it!
There is no changes regarding the license required to export the dashboards to Tableau.
The feature is currently in beta. We plan to add many design options over the next few weeks. Here is what is currently available:
Add Navigation pane (currently only on top) and Filters pane (currently only on the right)
Add and Synchronise Navigation buttons: select the dashboards and click Synchronise in the Navigation tab.
The Design tab allows you to change the color of the buttons, title, dashboard background, and worksheet containers.
Save the configuration so you can reuse the same style every time.
What we plan to add quickly:
Many more design options (padding, margin, logo, position of the filters and navigation, menu)
Export your design configuration so you can share it with other
Load a design configuration
If you have more ideas, now is the perfect moment to let us know!
This is one big update that requires its own post. Next week, we’ll share all the other changes to the plugin and the new feature we have already added to the Viz Extensions!
That’s it for this week!
You can reach us easily over there:
‣ Website: https://www.ladataviz.com
‣ Twitter/X : https://twitter.com/ladataviz
‣ Youtube: https://www.youtube.com/@ladataviz
‣ LinkedIn: https://www.linkedin.com/in/ladataviz/
‣ All other links: https://linktr.ee/ladataviz
If you have any suggestions, feedback is appreciated!


