Hi!
Right on time to follow our 2025 goal of one release per month!
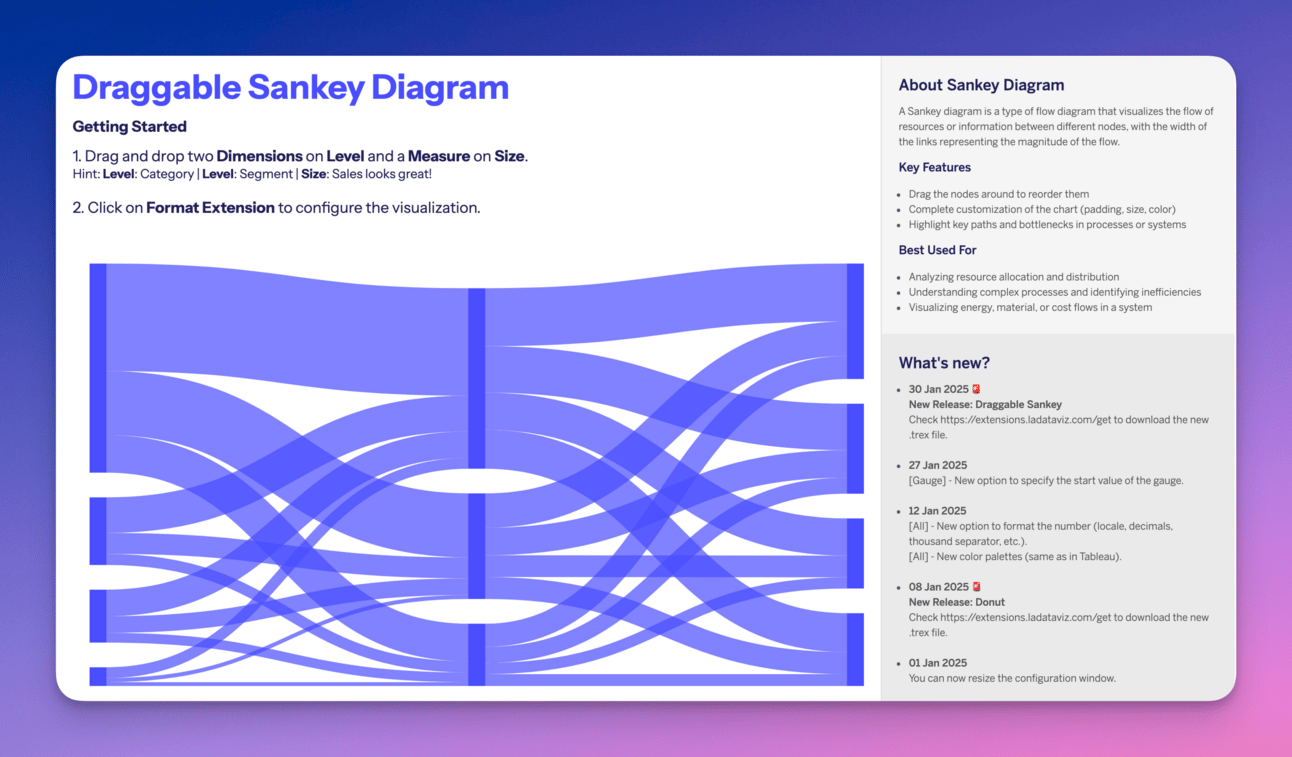
Today, we release a new Viz Extension: Draggable Sankey!

Multiple Sankeys are already available as Viz Extensions, but none allows you to freely move the nodes around to create your desired layout. Today, we fix that!

On top of that, you can expect a lot of different features and configuration options like:
change the size and padding of the nodes
color the Sankey by source, target, or keep a uniform color
click on a link or nodes to highlight and trigger filter actions
This extension is not yet available on the Tableau Exchange, but you can get the trex file directly from our website.
As always, if you purchased our pack, this new Extension is included with your license!
Let us know if you have feedback; we will soon release a variant of this chart with source and target instead of levels to create a more unstructured Sankey.
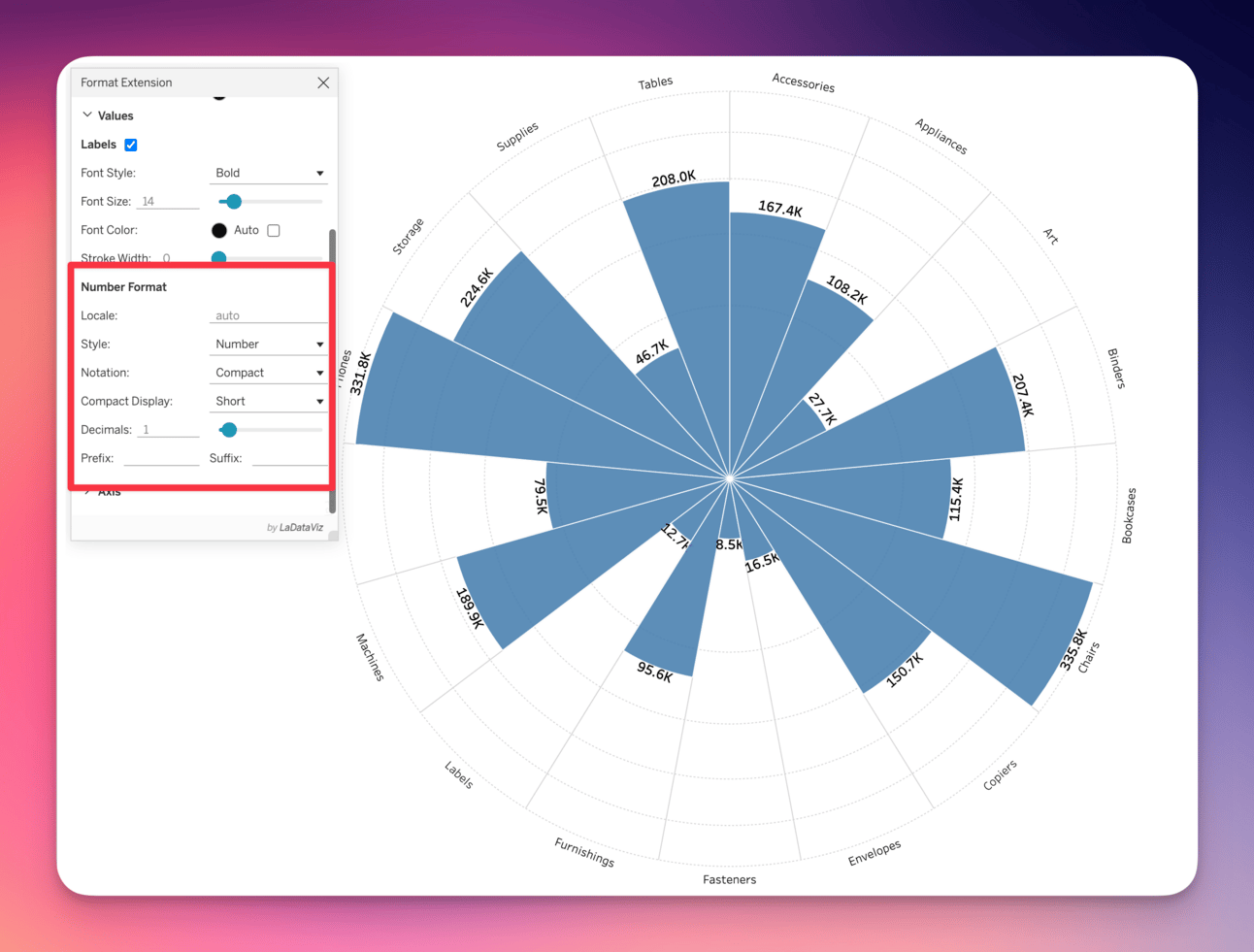
Number Formatting
Every time our Viz Extension displays a number, you are now able to configure the formatting options:

My favorite option is Notation: Compact, which solves one of Tableau's major flaws regarding number formatting: it automatically assigns the right suffix (K, M, B) depending on the number value.
On top of that, you can specify your locale code info so the number will be written as you expect in your country, and also change the style between number or percentage.
Gauge small update
The Gauge extension continues to be one of the most popular in our collection.
However, we received feedback that the Gauge didn’t allow changing the start value (it always started at 0).
This is now fixed, and you can specify a custom starting value for the Gauge if you want!

That is it for today!
Thank you, and stay tuned for next week's update!


